
어떤 화면인지 아시겠죠?
구글 플레이 스토어 화면 입니다.
구글 플레이 스토어 "APP" 을 실행하면 제일 처음 나오는 화면입니다.
이 화면이 Activity 입니다.
이 Activity 의 화면 구성이 Layout 입니다.

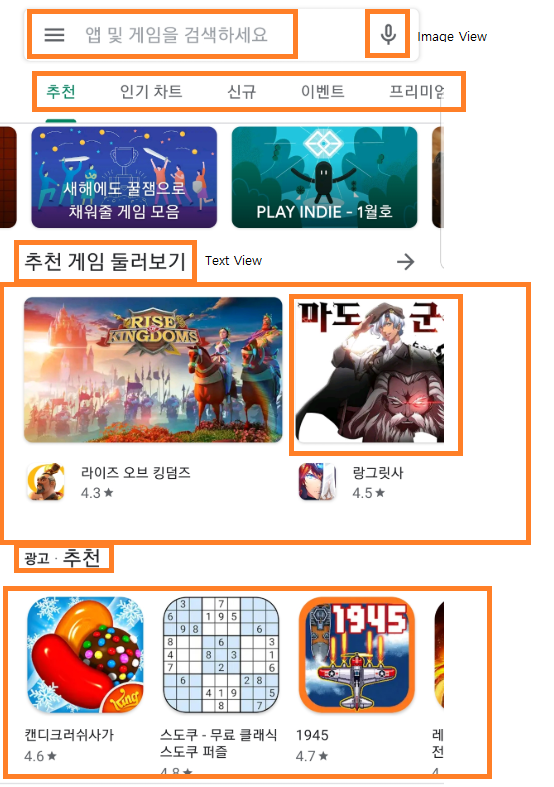
Laout 은 여러 View 로 구성이 됩니다.
Play Store 메인 화면 Layout 에 포함된 View 들입니다.
TextView, ImageView, ListView, CheckBox, Button ... Layout 의 구성요소 입니다.
흔히 UI (User Interface) 라고 부르죠
Layout 을 구성한다는 것은 UI 를 구성하는 것 입니다.
디자인 이기도 하지만 앱기획의 영역이기도 합니다. 쉽게 버튼배치하고 이미지로 바꾸고 이렇게 쉽게 생각할 수도 있지만 UI 가 개판이면 아무리 잘 만들어진 앱이라도 사장 되기 쉽습니다.
1인 개발자인데 프로그래머 출신이라 저에게는 제일 어려운 부분이기도 합니다.

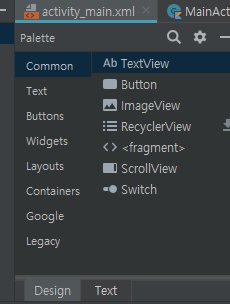
Layout 에디터에서 좌측에 palette에 포함되어 있는 View 들을 선택해서 Layout에 적당히 배치하면 됩니다.
흔히 자주 사용되는 것은 common 에 있고 어떤것들이 있는지는 Common 밑에 탭들을 눌러 보면서 한번 보시길 바랍니다.
지금까지 내용으로는 프로그래밍을 언제 하는지 궁금하실 분도 있을지도 모르겠네요
간단히 설명드리면 Layout 에 배치된 버튼을 누르면 어떻게 동작하게 될까요?
그걸 정의 하는 곳이 Activity.kt 파일이고 여기에 프로그래밍 하게 됩니다.

다시 예전에 처음 만든 프로젝트를 열어 봅시다.
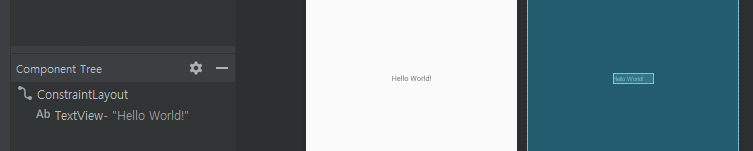
Layout Editor 로 가시면 가운데 표시 되어 있던 "Hello World!" 라는 문구가 여기에 있습니다.
TextView 로 만들어져서 Layout에 배치되어 있네요
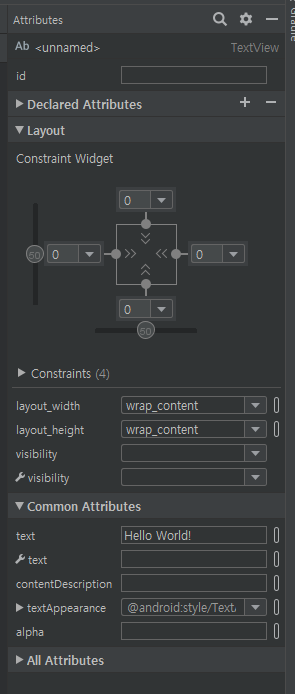
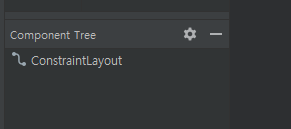
Component Tree 에 있는 TextView 를 더블클릭 하시면 화면의 오른쪽 Attribute 창이 Hello World TextView 로 활성화 됩니다.

Common attributes 영역에 text 에 "Hello World!" 를 바꾸시면 화면에 나오는 글자가 변경 됩니다.
이외에도 많은 여러가지 설정이 있는데 한번씩 읽어 보시길 바랍니다.
Hello World! 도 이제 우려먹을만큼 우려 먹었으니 이제 다음으로 가야겠죠?
Component Tree 에서 TextView 를 삭제 해 줍니다. (TextView 선택 하시고 Del 키 누르시면 됩니다)

이제 화면이 완전히 깨끗해 졌습니다.
버튼을 한번 추가 해 볼까요?

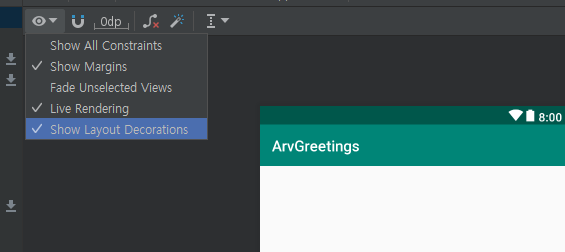
이 옵션 켜서 작업하도록 하겠습니다.

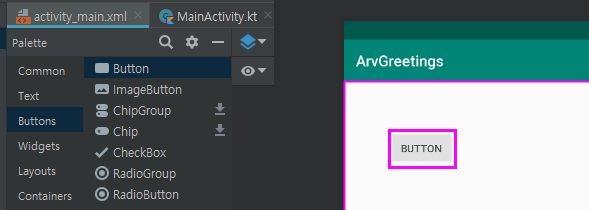
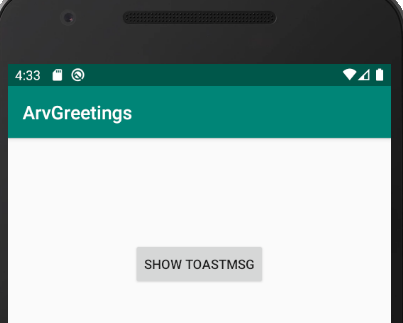
팔레트에서 버튼을 선택 하고 레이아웃 디자엔에 드래그&드롭 하시면 ButtonView 셋팅 완료 입니다.
버튼 하나만 있는 앱이라면 완성이네요 ^^

배치를 하고 text 텝을 눌러보시면 저렇게 Button 이 추가 된게 보입니다.
저는 button2 라고 되어있는데 신경쓰지 마세요 ( 배치하고 한번 지웠다가 다시 배치해서 2가 붙은 거일 뿐이니)
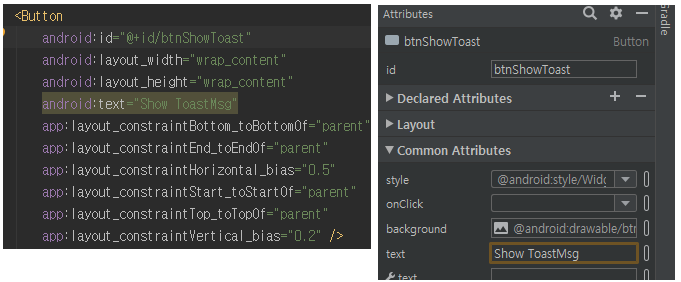
이제 button 의 이름과 ID를 부여할 차례 입니다.
이 작업은 Text 텝에서 android:text = "Button" (이름) android:id="@+id/button" (ID) 하셔도 되고
아까 잠깐 보았던 Design 텝에 있는 button 의 attribute 에서 하셔도 됩니다.
어느쪽을 수정 하셔도 동일하게 반영이 됩니다.
저는 마우스를 많이 사용 하지 않는 text 탭을 선호합니다.
처음이니 같이 보여 드리도록 하겠습니다.

이름은 마음대로 하셔도 됩니다.
ID도 마음대로 하셔도 되는데 ID 는 중복이 되면 안되니 규칙을 만들어 두시면 편해요
btn 접두사 (버튼을 의미함) 그리고 이름을 붙인다 정도로 하겠습니다.
Toast 는 안드로이드에서 메시지창을 띄우는데 사용하는데 찬찬히 작업해 보도록 하겠습니다.
예상이 되시죠? 버튼을 누르면 메시지창이 떳다..사라지는..
(조만간 완성 시켜보도록 해요....)
ID 가 부여되면 버튼을 이제 Activity 에서 제어가 가능 합니다.!!
드디어 코딩을 합니다.!!!!!
오랜만에 MainActivity.kt 파일을 열어 보도록 하겠습니다.
package com.arvigoes.greetings
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import android.util.Log // 추가코드
import kotlinx.android.synthetic.main.activity_main.* // 추가코드
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
btnShowToast.setOnClickListener { // 추가코드
Log.i("MainActivity","Show Toast Button Click!!!") // 추가코드
}
}
}
전체 4줄이 더 추가 되었습니다.
import 구문은 자동완성으로 자동으로 추가 되니 직접 작성하실 필요는 없습니다만..
만약 자동추가 안된다면 직접 추가 하시면 됩니다.
버튼에 추가한 아이디 기억하시나요?
그 아이디 그대로 사용 하면 버튼을 코드로 제어가 가능 합니다.
setOnClickListener 버튼을 클릭하면 { } (중괄호) 안의 내용을 수행하라. 라는 의미 입니다.
android util 에 있는 Log 객체를 활용하여 로그를 날려봅시다. 첫번째 "MainActivity" 는 Tag 명입니다.
두번째는 적고싶은 메시지를 적으시면 됩니다.
둘다 마음대로 적으셔도 됩니다만 , tag 그는 잘 선정하시는게 좋습니다. 코드가 복잡해질 수록 tag 를 관리 잘 하시면 로그 보기도 편하고 버그 잡기도 쉬워 집니다. tag 를 통한 로그 분석 은 많이 해 보시면서 익힐 수 밖에 없습니다.
setOnClickListener 이건 람다표현식 ... 이런 내용이 있긴한데 이건 잠시 접어 두도록 하겠습니다.(다음에 설명을 할게요
처음부터 어려운 내용을 할 필요는 없자나요 당장 필요하지도 않습니다. 몰라도 편하게 쓰시면 됩니다~)
자 이제 실해을 해 볼까요?




메시지가 보이시죠?
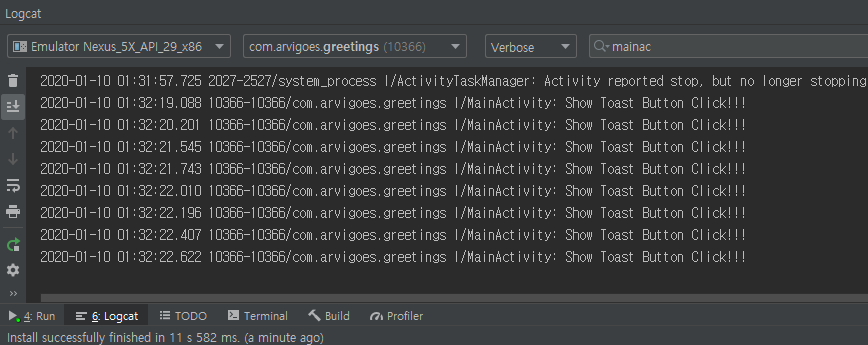
좌측 하단에 Logcat 을 선택하시면 로그가 엄청 많이 올라오는데
돈보기옆에 "mainac" 라고 쓴거 보이시나요? 로그 검색을 활용 했습니다.
버튼을 누를때 마다 메시지가 하나씩 추가 됩니다.
자 이번에는 진짜 Toast 메시지를 날려 볼까요?
btnShowToast.setOnClickListener {
Log.i("MainActivity","Show Toast Button Click!!!")
Toast.makeText(this, "Show Toast Button Click!!!", Toast.LENGTH_SHORT).show() // 추가코드
}
setOnClickListener 에 Toast 메시지 내용을 추가 했습니다.

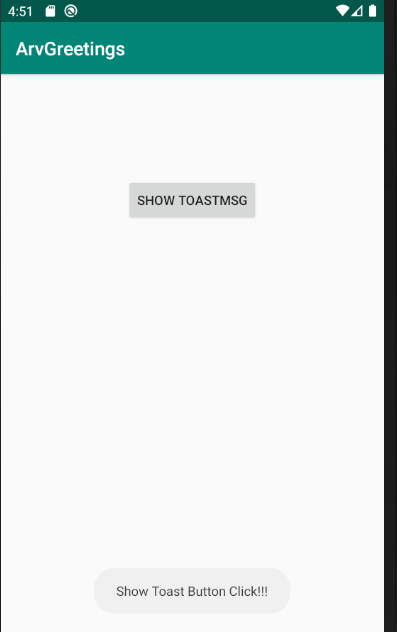
화면 하단에 메시지 보이시나요?
로그메시지도 여전히 출력되고 있습니다.
오늘은 여기서 마치고 다음 포스트에서는 좀 더 심화된 내용을 다뤄 보겠습니다.
'Android 앱 > Android 개발' 카테고리의 다른 글
| 7. Layout ImageView (레이아웃 이미지뷰) - Android Studio(안드로이드) (2) | 2020.01.16 |
|---|---|
| 6. Layout TextView & Style 저장 (레이아웃 텍스트뷰 스타일) - Android Studio(안드로이드) (0) | 2020.01.15 |
| 4. Android Studio Project 둘러보기(안드로이드) (0) | 2020.01.07 |
| 3. Android Studio 둘러보기 (0) | 2020.01.06 |
| 2. Android Studio 첫 프로젝트 (0) | 2020.01.04 |