텍스트 에디터가 지난번에 만들어 졌습니다.
사용자 입력이 가능해 졌다는 의미 입니다.
그렇다면 이번에는 사용자 입력을 받아서 그 내용을 반영 시켜 보도록 하겠습니다.
전체 과정은 TextEditor 수정 -> Done Button push -> TextView 에 내용 출력 입니다.
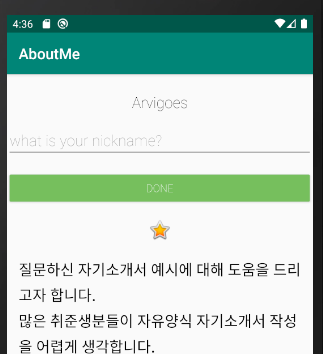
사용자가 입력을 하기전에는 TextEditor 와 Button 만 보이도록 할 것이고 입력이 완료 되면
입력된 내용만 보이도록 할 예정 입니다.
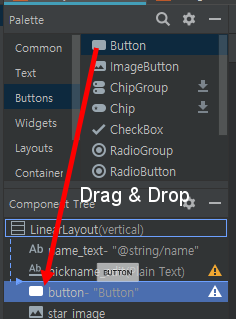
우선은 버튼이 필요 하니 버튼을 추가 하도록 하겠습니다.

id 를 done_button 으로 변경

style 변경해 줍니다. 미리 정의된 버튼 스타일중에 Widget.AppCompat.Button.Colored 를 선택해 주도록 합니다.
선택해 보시고 마음에 안드시면 다른 스타일도 선택해 보세요
말 그래도 스탈일 선택이니 마음에 드는 스타일 선택 하시면 됩니다.

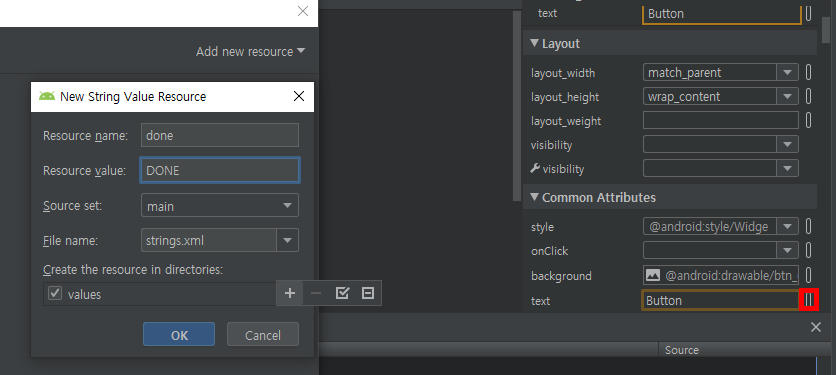
Layout Text Editor 에서 내용을 좀 더 변경해 보도록 하겠습니다.

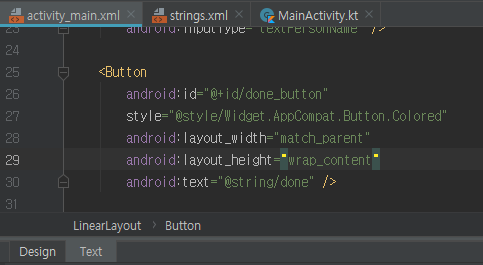
<Button
android:id="@+id/done_button"
style="@style/Widget.AppCompat.Button.Colored"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="@dimen/layout_margin"
android:fontFamily="@font/roboto_thin"
android:text="@string/done" />
layout_gravity, layout_marginTop, fontFamily 정보를 추가 했습니다.
전부NameStyle 과 겹치는 내요인데 버튼에는 이미 다른 스타일이 적용 되어 있어 NameStyle 을 추가로 적용하긴 어려우니 속성에 직접 추가 해 줍니다.
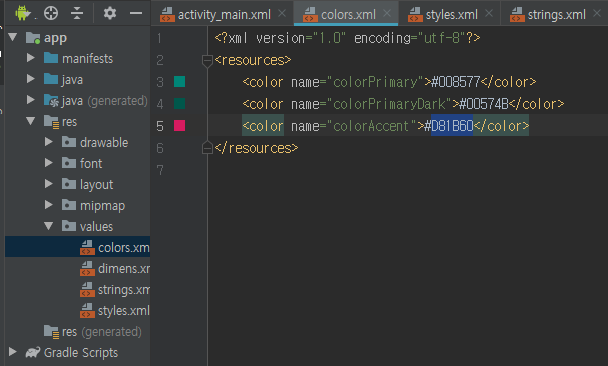
현재의 버튼 색상은 values / colors.xml 에 포함되어 있는 colorAccent 값에 영향을 받습니다.

이 값을 초록색으로 변경 시켜 봅니다.
<resources>
<color name="colorPrimary">#008577</color>
<color name="colorPrimaryDark">#00574B</color>
<color name="colorAccent">#76bf5e</color>
</resources>
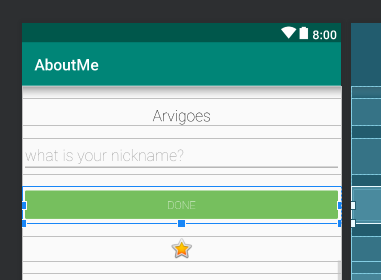
preview 를 확인 해 보시면

초록색으로 변경 되었습니다.
이번에는 입력을 받아서 출력용으로 사용할 TextView 를 추가 해 보도록 합시다.
이제 view 추가는 많이 했으니 간략하게 넘어 가도록 하겠습니다.
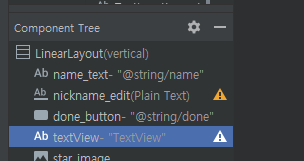
done_button 하위에 textView 를 추가 합니다.

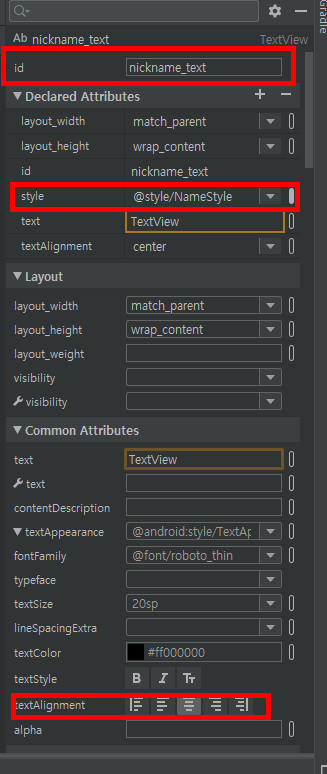
id는 nickname_text , style 은 nameStyle, 정렬은 가운데 정렬을 적용 해 주도록 합니다.

추가된 TextView 는 처음에는 보여줄 내용이 없으니 숨기도록 하겠습니다.
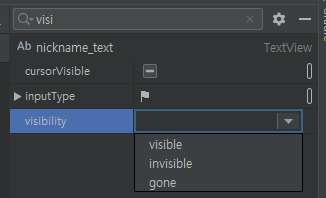
attributes 중에 visibility 라는 속성이 있습니다.
이 속성의 값은 3가지 인데 아래와 같은 속성이 있습니다.
visible 은 해당 뷰를 보여 줍니다.
invisible 은 해당 뷰를 숨겨 줍니다.
gone 은 공간 마져 숨겨 줍니다.

처음에는 안 보이도록 하기로 했으니 "gone" 으로 선택하도록 하겠습니다.
처음에는 아무것도 안 보여줄 계획이니 text 속성도 비워 주도록 합니다.

오랜만에 MainActivity.kt 로 넘어 가보도록 하겠습니다.
본격적인 코딩이 되겠네요
우선 뭘 해야 할지 생각을 해 봅시다.
행위의 흐름은
1. 사용자가 텍스트를 입력 합니다.
2. 완료 버튼을 누릅니다.
3. 사용자가 입력한 텍스트를 가져와서 보여주도록 합니다.
여기에서 우리가 코딩으로 해결해야 할 내용을 찾아 보도록 합니다.
1. 사용자가 텍스트를 입력합니다. <-- 이건 해결 되었습니다. TextEdit view 를 추가해서 사용자가 입력 할 수 있습니다.
2. 완료 버튼을 누릅니다. <-- 조금 애미하지만 이것도 해결 되었습니다. Button 이 있으니까요!!
3. 사용자가 입력한 텍스트를 가져와서 보여주도록 합니다. <-- 이행위가 언제 수행이 되어야 할까요?
사용자가 입력을 완료한 시점에 수행 되어야 합니다.
그러면 우리는 언제 유저가 입력을 완료 했다는 것을 알 수있을까요?
우리는 사용자가 입력이 완료되었을 경우 완료 버튼을 누르게 했습니다.
사용자가 완료 버튼을 누르면 3번의 행위를 수행 하면 됩니다.
완료버튼 클릭 이벤트 수신
textEdit 에서 텍스트 가져오기
textView 에 텍스트 넣어주기
textEdit 와 버튼 숨기기
textVeiw 보여주기
이러면 완료 입니다.
아래 코드를 참조 하셔도 되고 직접 해 보셔도 됩니다.
코딩이 처음이시라면 어려워 마시고 바로 참조하는게 더 도움이 될듯합니다.
package com.arvigoes.aboutme
import android.content.Context
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.view.inputmethod.InputMethodManager
import android.widget.Button
import android.widget.EditText
import android.widget.TextView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// done button event listener
findViewById<Button>(R.id.done_button).setOnClickListener{
// 클릭시 수행할 내용
addNickname(it)
}
}
private fun addNickname(view: View) {
// textEdit 를 가져옵니다
val editText = findViewById<EditText>(R.id.nickname_edit)
// textView 를 가져옵니다
val nicknameTextView =findViewById<TextView>(R.id.nickname_text)
// textEdit 의 문자를 textView 에 복사해 줍니다
nicknameTextView.text = editText.text
// textEdit 와 버튼을 숨겨줍니다.
editText.visibility = View.GONE
view.visibility = View.GONE
// textView 를 화면에 보여주도록 설정 합니다.
nicknameTextView.visibility = View.VISIBLE
// 키보드를 숨겨주도록 합니다.
val imm = getSystemService(Context.INPUT_METHOD_SERVICE) as InputMethodManager
imm.hideSoftInputFromWindow(view.windowToken, 0)
}
}
setOnClickListener 는 람다 표현식인데 함수와 유사 합니다.
param 으로는 이벤트가 발생한 view (여기서는 buttonView)가 it 로 넘어 옵니다.
addNickname 이라는 함수를 추가해서 작성해 보았습니다.
주석과 함께 천천히 보시면 이해가 잘 될것이라 생각합니다.
함수가 잘 모르겠다 하시는 분은 아래 처럼 작성 하시면 됩니다.
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
findViewById<Button>(R.id.done_button).setOnClickListener{
val editText = findViewById<EditText>(R.id.nickname_edit)
val nicknameTextView =findViewById<TextView>(R.id.nickname_text)
nicknameTextView.text = editText.text
editText.visibility = View.GONE
it.visibility = View.GONE
nicknameTextView.visibility = View.VISIBLE
// Hide the keyboard.
val imm = getSystemService(Context.INPUT_METHOD_SERVICE) as InputMethodManager
imm.hideSoftInputFromWindow(it.windowToken, 0)
}
}실행해 보도록 하겠습니다.

닉네임을 입력해서 DONE 버튼을 눌러 보도록 하겠습니다.

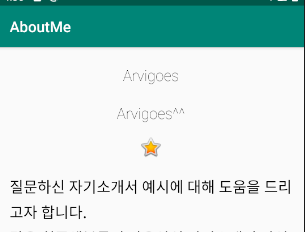
TextEdit 와 버튼도 잘 사라졌네요
원하는데로 TextView 에 내용도 잘 들어갔습니다.
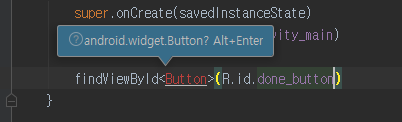
추가로 editor 에서 아래 같이 나온다면 Alt + Enter 눌러주세요


import 자동추가 인데 편하네요 ^^
한동안 layout editor 에서만 작업하다 오랜만에 코드로 넘어가니 색다르네요
혼자서 어플리케이션을 만들려면 둘다 중요합니다.
급하게 코딩부터 막하다보면 실력이야 늘겠지만 어플 혼자만들기는 실패 할 수도 있습니다.
어플에서 UI 상당히 중요한 부분을 차지 한다고 생각합니다.
UI가 불편하면 아무리 아이디어가 좋아도 사용하지 않거든요...
layout 많이 꾸며 보시길 바랍니다.
'Android 앱 > Android 개발' 카테고리의 다른 글
| 12.Constraint Layout (콘스트래인트 레이아웃) 1 - Android Studio (안드로이드) (0) | 2020.02.09 |
|---|---|
| 11. Data Binding (데이터 바인딩) - Android Studio (안드로이드) (0) | 2020.01.21 |
| 9. Layout TextEdit (레이아웃 텍스트에디트) - Android Studio (안드로이드) (0) | 2020.01.20 |
| 8. Layout ScrollView (레이아웃 스크롤뷰) - Android Studio (안드로이드) (0) | 2020.01.17 |
| 7. Layout ImageView (레이아웃 이미지뷰) - Android Studio(안드로이드) (2) | 2020.01.16 |