이번에는 만능 Layout 이라 불리는 Constraint Layout 에 대해 학습해 보도록 하겠습니다.
이번 Constraint Layout 에 대해서는 처음부터 끝까지 실습 위주로 가도록 하겠습니다.
좀 더 자세한 내용이 궁금한게 있다면 추가로 포스팅 하도록 하겠습니다.
Layout 을 구성하는 것은 UI 를 구성하는 것입니다. UI 화면구성 작업은 쉬운 일이 아닙니다.
앱의 요구 사항 변화가 있을때마다 UI 를 손대는 일도 빈번하게 발생하고, 사용하기 불편하지 않게, 동작을 잘 연결 해 주는것도 상당히 어려운 일입니다.
그리고 우리가 만드는 앱이 항상 동일한 환경에서 구동 되는 것도 아니라 상황에 맞게 각각 사이즈 조절이 되는 반응형으로 제작 되는것이 아주 중요합니다.
Constraint Layout 은 위 조건을 충족하는 앱을 만들기 최적의 레이아웃이라 할 수 있습니다.
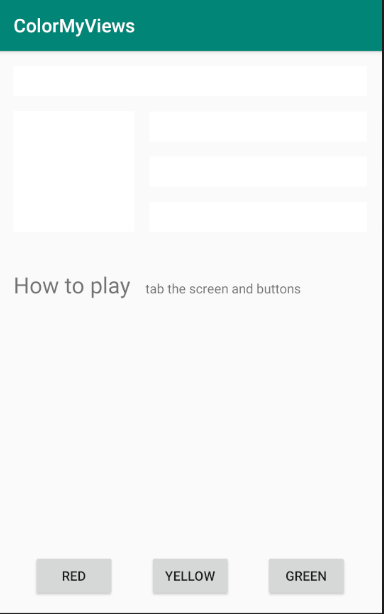
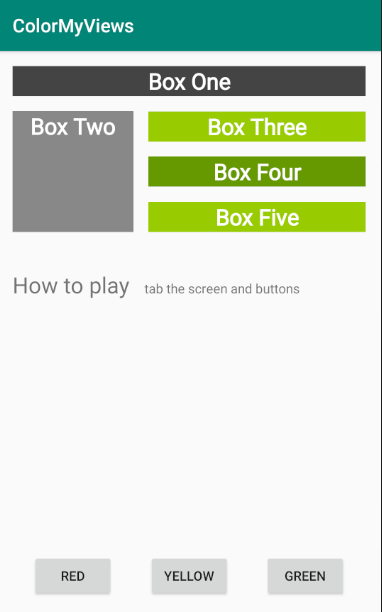
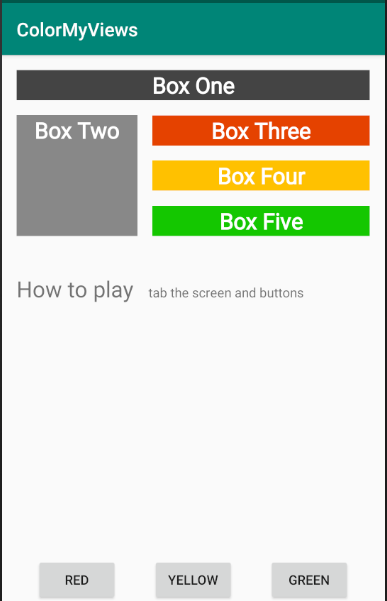
몇개의 포스팅을 걸쳐 ColorMyViews 라는 앱을 만들어 보도록 할껀데요
구성은 아래와 같습니다.
기능보다는 UI 배치 & 반응형 동작 등을 생각하면서 전체를 한번 작성 해 보도록 하겠습니다.



우선 기존에 만든 프로젝트 AboutMe 는 Linear Layout 기반 이였습니다.
기존 프로젝트 AboutMe는 이제 놓아 주도록 하고 새로운 프로젝트를 만들어 봅시다.
https://arvigoes.tistory.com/77?category=748927
arvigoes.tistory.com
위와 동일한 방법으로 새로운 프로젝트를 생성 합니다.
empty 로 생성 하시는거 잊지 마세요~

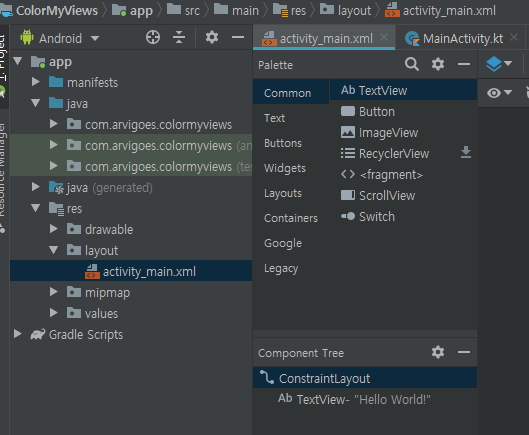
새로운 프로젝트를 생성하고 보니 이미 Layout 이 Constraint Layout 입니다.
default Layout 이 Constraint Layout 인가 봅니다. 그만큼 많이 쓰이는 Layout 이라는 뜻이겠지요
한번은 다루고 넘어가야할 Layout 인 것 같습니다
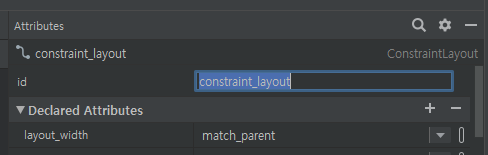
layout 을 선택하시고 id 를 입력해 주도록 합니다. id : constraint_layout

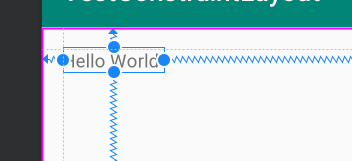
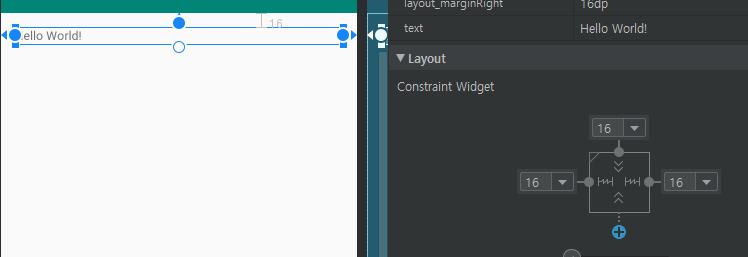
우선 우리의 main layout 에 배치된 TextView를 한번 살펴 보도록 하겠습니다.
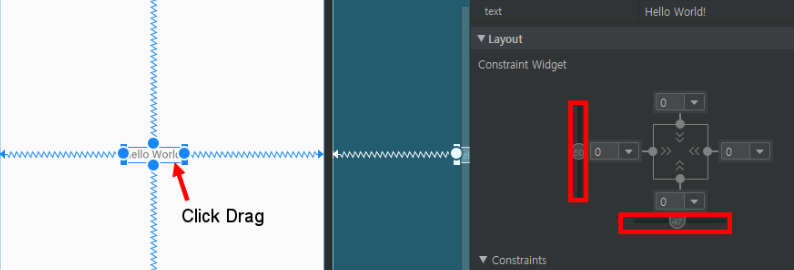
Blueprint 화면서에 가운데 배치되어 있는 TextView 를 더블 클릭 해 봅니다.

클릭해서 움직여 봅니다. 마음대로 이동이 됩니다.
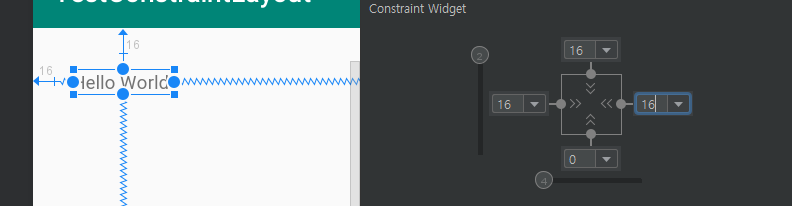
Attributes 에 있는 Layout Constraint Widget 에서 붉은 박스로 표시된 부분을 클릭해서 이동해도 상하 좌우 로 이동이 가능 합니다.

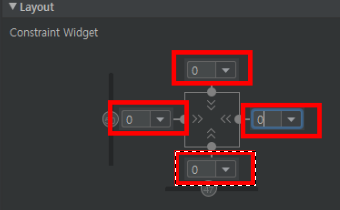
상하좌우 에 있는 숫자를 넣을 수 있는 공간은 Margin 값 설정 하는 곳입니다.
default Margin 설정 하도록 합니다.

TextView 를 우측 상단에 적당히 배치 하도록 합니다.
여러설정을 통해 내가 원하는 정확한 위치로 조정 하는것을 배우는 것이라 첫 배치위치는 중요하지 않습니다

좌측, 상단, 우측에 margin 값은 전부 16으로 주도록 합니다.

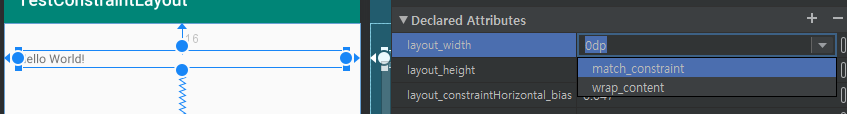
layout_width 를 maitch_constraint 으로 변경합니다.
변경하면 layout_width 값이 0dp 로 변하네요

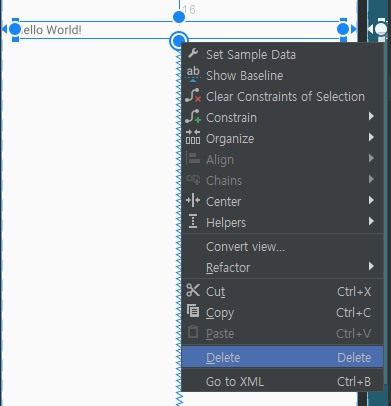
bottom constraint 을 삭제 하도록 합니다.
컨트롤 + 클릭 또는 bottom constraint 에어 우클릭 에서 Delete 하시면 됩니다


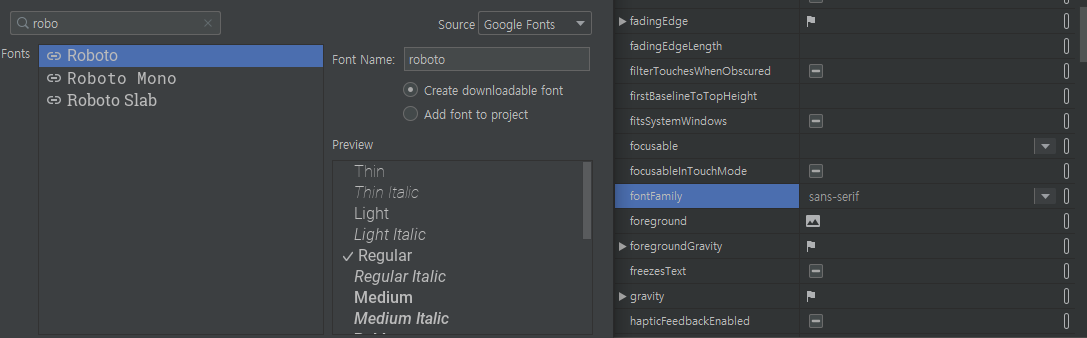
fontfamily 에서 폰트를 추가 해 줍니다. (원하시는걸로 하시면 됩니다)

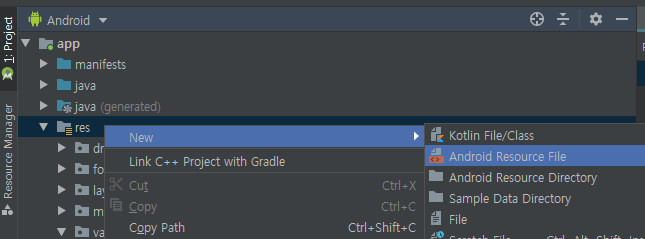
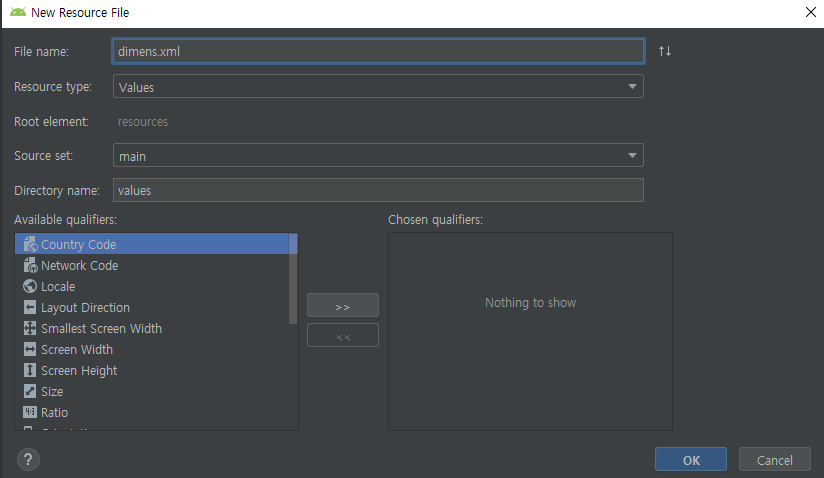
Dimens.xml을 추가 해 봅시다. dimens.xml 은 수치관련된 값들을 저장하는 value 타입 xml 입니다.


dimens.xml 에 몇가지 내용을 추가 해 보도록 합니다.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<dimen name="margin_wide">16dp</dimen>
<dimen name="margin_half">8dp</dimen>
<dimen name="box_text_size">24sp</dimen>
</resources>그리고 스타일을 추가 해 보도록 하겠습니다.
style 리소스 styles.xml 에서 whiteBox 스타일을 추가 합니다.
<style name="WhiteBox">
<item name="android:background">@android:color/holo_green_light</item>
<item name="android:textAlignment">center</item>
<item name="android:textSize">@dimen/box_text_size</item>
<item name="android:textStyle">bold</item>
<item name="android:textColor">@android:color/white</item>
<item name="android:fontFamily">@font/roboto</item>
</style>그리고 string 리소스 strings.xml 에도 textBox text 를 추가 하도록 합시다.
<resources>
<string name="app_name">ColorMyViews</string>
<string name="box_one">Box One</string>
</resources>
app_name 은 기존에 있던 내용이고, box_one 만 추가 합니다.
자 이제 이내용들을 textView 에 적용 해 보도록 합시다.

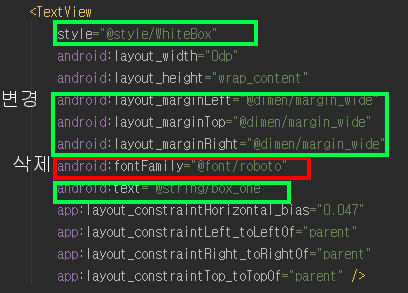
style 에 @style/WhiteBox 적용 text 에 @string/box_one 적용 margin 값들 적용
폰트는 style 에 적용 하였으니 view 에서는 삭제 해 줍니다.
textView 에 ID 가 없네요 box_one_text 로 지정 하도록 합니다.

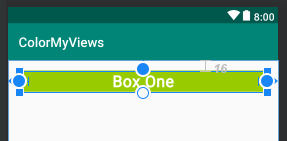
Box one 이 추가 되었습니다.
내용이 너무 길어져서 다음 포스팅에 이어서 하도록 하겠습니다
** 본 포스팅은 udacity.com 에서 제공하는 강의 Developing Android Apps with Kotlin 을 기반으로 작성되었습니다.**
'Android 앱 > Android 개발' 카테고리의 다른 글
| 14. Constraint Layout (콘스트래인트 레이아웃) 3 (chain) - Android Studio (안드로이드) (0) | 2020.02.09 |
|---|---|
| 13. Constraint Layout (콘스트래인트 레이아웃) 2 - Android Studio (안드로이드) (0) | 2020.02.09 |
| 11. Data Binding (데이터 바인딩) - Android Studio (안드로이드) (0) | 2020.01.21 |
| 10. Layout TextView (레이아웃 텍스트뷰) 버튼 이벤트, 뷰 내용 업데이트 - Android Studio (안드로이드) (0) | 2020.01.21 |
| 9. Layout TextEdit (레이아웃 텍스트에디트) - Android Studio (안드로이드) (0) | 2020.01.20 |