다른 view 들을 추가하기 전에 chain 에 대해 잠깐 언급하고 넘어가도록 하겠습니다.
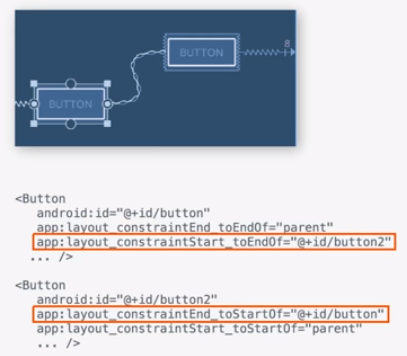
두개의 뷰 A, B가 있을때, A와 B가 "서로" 연결되어 있을 경우 이것을 체인 관계 상태라고 합니다.
여러 개의 뷰를 연결할 수도 있으며, 체인상태의 뷰는 하나의 헤드(HEAD)를 가지게 되는데
Vertical방향으로 연결할 경우 연결된 뷰의 최상단에 위치한 뷰, Horizontal 방향으로 연결할 경우 가장 왼쪽에 있는 뷰가 헤드가 됩니다.
두 버튼을 chain 연결 했을때 xml 에서는 자동으로 두 버튼에 대해 제약이 생기게 됩니다.

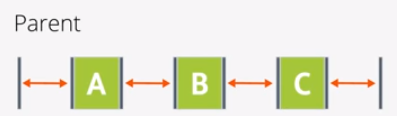
Spread Chain : 모든 요소들이 동일한 간격으로 나눠서 배치 됩니다.

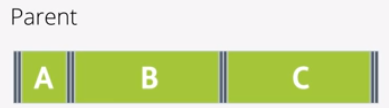
Spread Inside Chain : 모든 요소들이 양끝을 기준으로 배치되고 동일한 간격으로 분배 됩니다.

Weighted Chain : 모든 요소는 사이즈가 가능한 모든 공간을 차지하도록 weight 값에 의해 다시 결정 됩니다

Packed Chain : 모든요소가 최소한의 공간을 사용하도록 간격을 좁힙니다

Packed Chain with Bias : 모든 요소가 최소한의 공간을 사용하도록 간격을 좁히는데 정렬의 축은 bias 으로 결정됩니다

이런 속성은 head view 에서 설정 할 수 있습니다. head view 속성 으로 추가 하시면 됩니다.
app:layout_constraintHorizontal_chainStyle="spread"
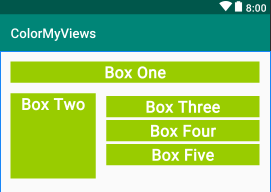
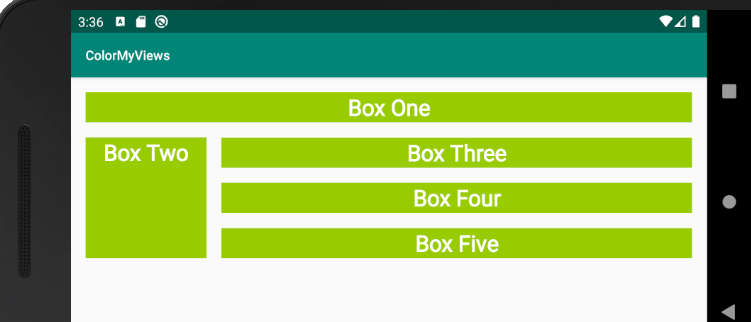
다시 ColorMyView 앱으로 돌아가서 chain 을 사용할 view 들을 추가해 보도록 해요.
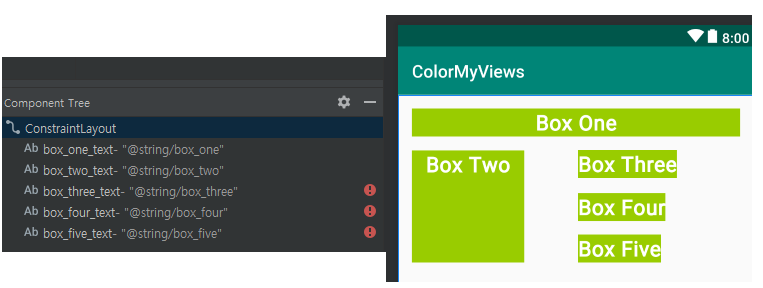
TextView 를 3개 추가 하고 id 를 각각 box_three_text, box_four_text, box_five_text 로 설정해 줍니다.
그리고 text 는 각각 미리 만들어 준 @string/box_three ... 등을 맞게 설정 해 줍니다.
마지막으로 Style 에 @style/WhiteBox 도 적용 해 주도록 합니다.
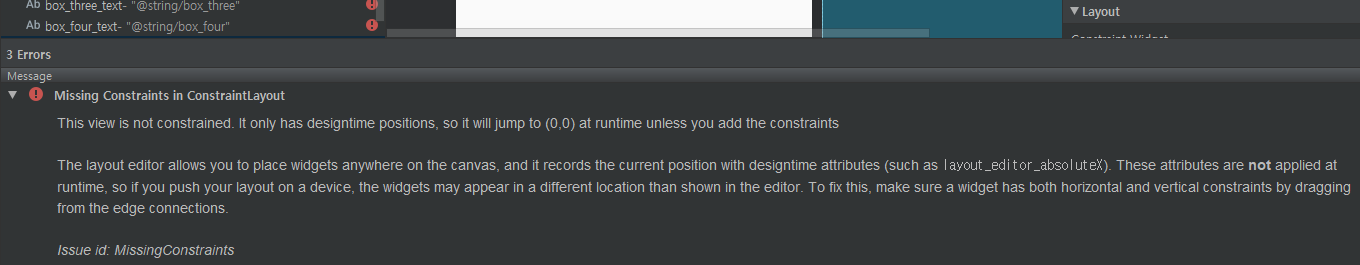
component tree 에 보시면 새로 추가한 text_view 에는 빨간 느낌표가 있네요

내용을 확인 해 보도록 합시다. 빨간 느낌표 클릭!!

대충 내용을 보면 ConstraintLaout 에 제약(constraints) 정보가 없다는 뜻이네요
이제 이 문제를 해결 해 보도록 합시다.
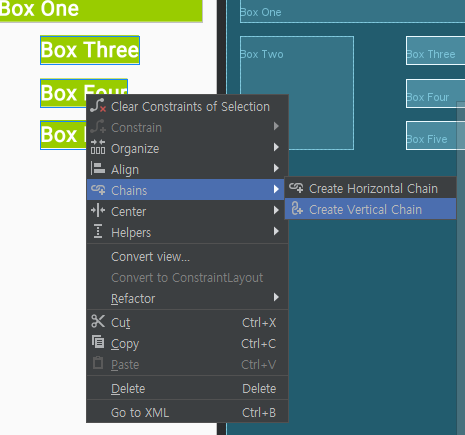
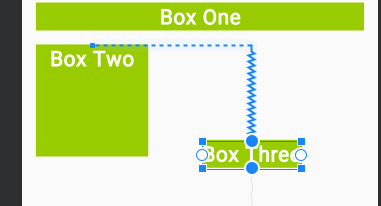
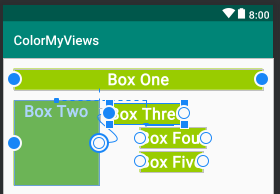
킨트롤키 + 마우스 좌클릭을 통해 추가된 3개의 View 를 선택하고 마우스 우클릭 해서 Chains -> Create Vertical Chain 을 선택 합니다. 체인열결은 하면 자동으로 각 뷰에 제약이 설정됩니다.


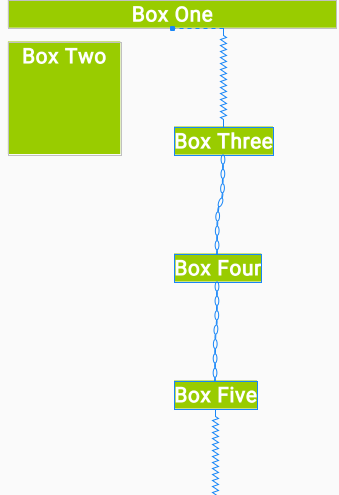
자동으로 제약이 설정된 제약이 있네요
box Three 의 top 이 box one bottom 으로 설정 되었고, box Five 의 bottom 이 parent bottom 으로 설정이 되었습니다.
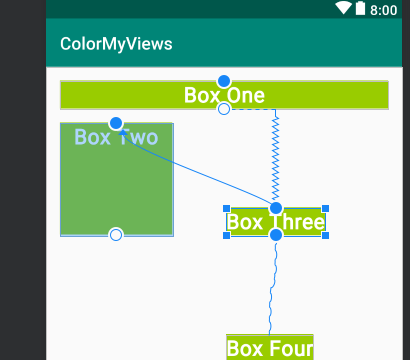
우리가 만들려는 UI를 위해 설정된 제약들을 변경 해 보도록 하겠습니다.
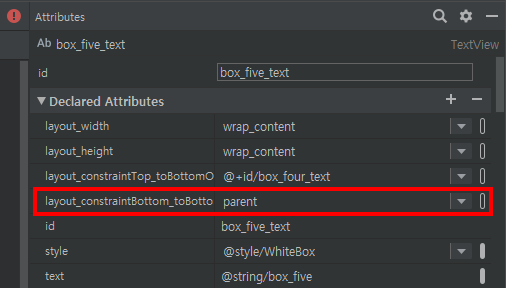
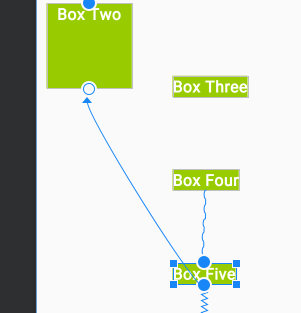
BoxThree 의 Top 이 BoxOne Bottom 에 연결 된것을 BoxTwo Top 으로 연결 해 줍니다.


그리고 box Five의 bottom 은 parent bottom 으로 연결된 제약을 box Two bottom 으로 연결 해 주도록 합니다.



정렬을 위해 추가적인 제약도 설정 해 보도록 하겠습니다.
layoutConstraintStart_toEndof 값도 BoxTwo 에 맞춰 봅시다. 3개 텍스트뷰 모두..


layoutConstraintEnd_toEndof 값도 parent 에 맞춰 봅시다. 3개 텍스트뷰 모두..


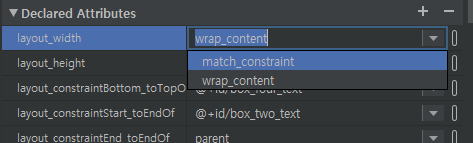
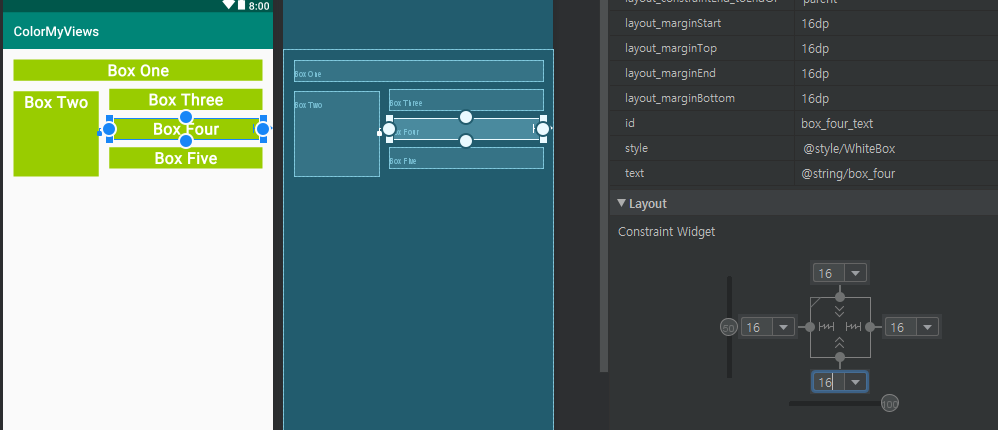
이번에는 박스 크기를 조절 해 보도록 하겠습니다.


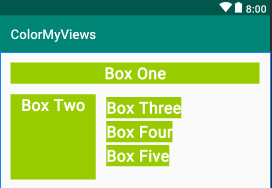
제약 설정에 맞춰서 최적의 크기 박스크기가 되었습니다. 가끔 자신의 영역이 어떨지 확인용도로도 사용 할 수 있겠네요
글자수와 상관 없이 일괄적으로 맞춰지니 깔끔해 보이네요
추가된 박스들간에 간격이 너무 좁아서 보기 불편 합니다.
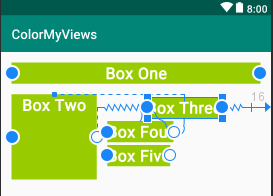
box Four 에만 Top Bottom Margin 값을 16을 주도록 합니다.

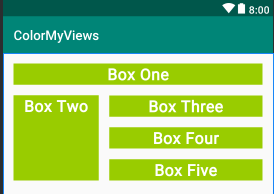
Box Three, Five 에는 Top, Bottom Margin 값을 0 으로 설정 하도록합니다.

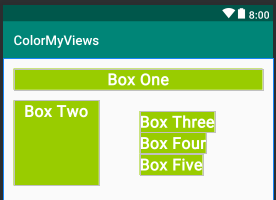
보기에도 줄맞춤이 잘 되었고 깔끔하네요이제 실행 해 보도록 합시다.


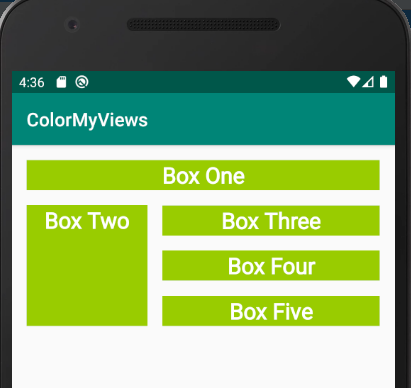
가로보기을 하는 방법은 실행화면 우측에 화면 돌리는 버튼으로 하시면 되고 했는데 화면과 앱이 같이 돌아간다면
퀵 메뉴에서 화면 회전도 한번 체크 해 보시길 바랍니다.
회전이 설정 되어 있어야 앱 가로보기가 실행이 됩니다.


가로보기에서도 UI가 잘 정렬이 되었네요.
box two 는 사이즈도 고정이고 다른 박스들만 길어 졌네요
반응형으로 잘 만들어 진것 같습니다.
간단해 보이지만 많은 내용이 포함 되어 있으니 잘 기억 해 두시길 바랍니다.
아마도 다음 포스팅으로 constraint laout 도 마무리 지어질듯 합니다.
** 본 포스팅은 udacity.com 에서 제공하는 강의 Developing Android Apps with Kotlin 을 기반으로 작성되었습니다.**
'Android 앱 > Android 개발' 카테고리의 다른 글
| adroid Jetpack 이란? (0) | 2021.04.21 |
|---|---|
| 15. Constraint Layout (콘스트래인트 레이아웃) 4- Android Studio (안드로이드) (0) | 2020.02.09 |
| 13. Constraint Layout (콘스트래인트 레이아웃) 2 - Android Studio (안드로이드) (0) | 2020.02.09 |
| 12.Constraint Layout (콘스트래인트 레이아웃) 1 - Android Studio (안드로이드) (0) | 2020.02.09 |
| 11. Data Binding (데이터 바인딩) - Android Studio (안드로이드) (0) | 2020.01.21 |