이번에는 각 view 에 클릭 이벤트로 색을 바꿔 보도록 하겠습니다.
styles.xml 에서 이전에 만든 style "WhiteBox" 의 background 를 white 로 변경 해 줍니다.
<style name="WhiteBox">
<item name="android:background">@android:color/white</item>
<item name="android:textAlignment">center</item>
<item name="android:textSize">@dimen/box_text_size</item>
<item name="android:textStyle">bold</item>
<item name="android:textColor">@android:color/white</item>
<item name="android:fontFamily">@font/roboto</item>
</style>
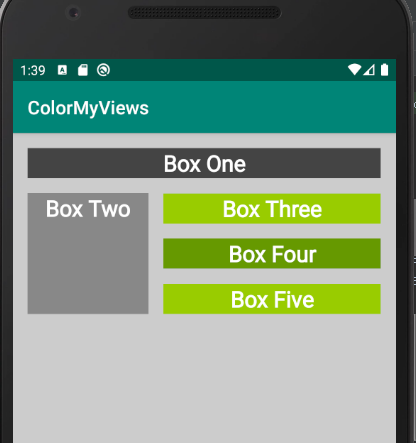
백그라운드 색상을 흰색으로 변경하면 박스들이 약간의 흔적만 남기고 아무것도 보이지 않네요
constraint layout 의 background 의 색상이 완전한 white 라 색상차이가 있는것 같습니다.

자 이제 오랜만에 MainActivity.kt 에서 작업을 해 보도록 하죠
각 뷰에 클릭 이벤트 리스너 (setOnClickListener) 를 생성 해 주도록 합니다.
뷰가 여러개 이번트 리스너 등록하는 함수를 만들어서 onCreate 에서 호출 하게 해 주도록 했습니다.
코드를 간단히 설명하면 setListeners 라는 함수에서 clickableViews 라는 리스트를 만들고,
for 문에서 clickableViews 의 각 요소를 순회 하면서 요소마다 setOnClickListener 로 makeColored 라는 핸들러를 등록 해 주는 코드 입니다.
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
setListeners() // 리스너 등록 함수 호출
}
private fun setListeners() {
var clickableViews: List<View> =
listOf(box_one_text, box_two_text, box_three_text, box_four_text, box_five_text, constraint_layout)
for(item in clickableViews) {
item.setOnClickListener{ makeColored(it) }
}
}그리고 색상 변화를 담당할 함수 makeColored(view) 함수도 만들어 주도록 합니다.
다른 언어들의 switch case 와 동일한 when 입니다.
when 구문 내에서 view.id 가 R.id.box_....._text 일때 -> 이하의 내용을 수행 하라는 코드 입니다.
private fun makeColored(view: View) {
when (view.id) {
// Boxes using Color class colors for background
R.id.box_one_text -> view.setBackgroundColor(Color.DKGRAY)
R.id.box_two_text -> view.setBackgroundColor(Color.GRAY)
// Boxes using Android color resources for background
R.id.box_three_text -> view.setBackgroundResource(android.R.color.holo_green_light)
R.id.box_four_text -> view.setBackgroundResource(android.R.color.holo_green_dark)
R.id.box_five_text -> view.setBackgroundResource(android.R.color.holo_green_light)
else -> view.setBackgroundColor(Color.LTGRAY)
}
}이제 실행을 해 보도록 할까요?
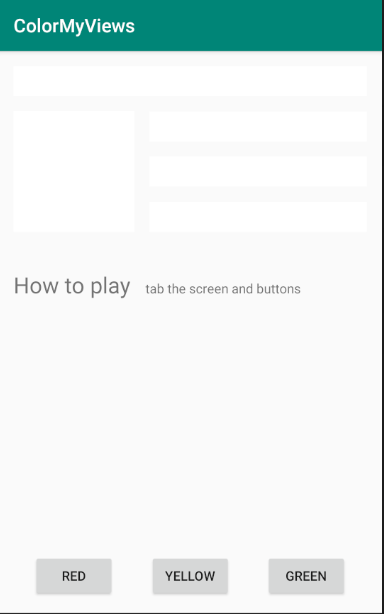
처음엔 하얀색 빈화면이 실행이 되고 각각의 뷰를 클릭 하면 지정된 컬러가 나오네요
잘 되시죠? 가로보기로도 실행 해 보시면 UI 가 잘 만들어 지고 있구나 생각이 드네요
UI 를 잘 만들고 거기에 기능을 잘 넣어준다면 좋은 앱이 될 거라 생각합니다.

이번에는 baseline 으로 맞춰서 같이 라인에 맞춰서 같이 움직이는 두개의 뷰를 만들어 보도록 하겠습니다.
baseline 은 text 가 있는 view 에서 text 줄맞춤에 사용 할 수 있습니다.
text 가 포함된 view 에서만 사용 할 수 있습니다.
Box Two 가로 라인에 맞춰 새로운 textView 를 추가 합니다.
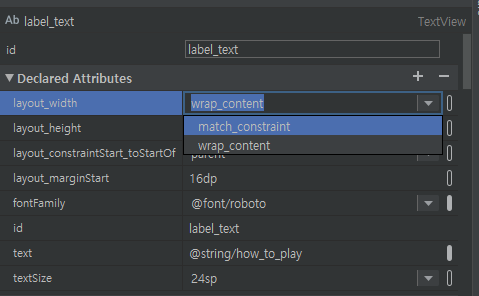
strings.xml 에 string value 추가 <string name="how_to_play">How to play</string>
layout_width 는 match_constraint 로 설정 해 주도록 합니다.
layout_constraintStart_toStartOf 는 parent 로 설정 해 주도록 합니다.


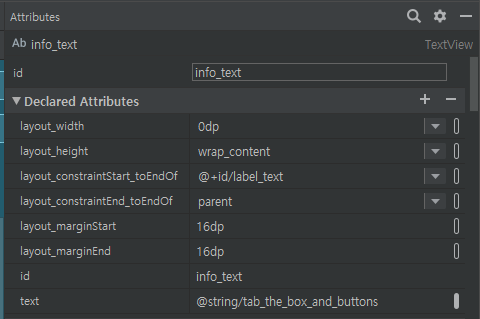
그리고 새로운 textView 하나더 추가 합니다.
strings.xml 에 string value 추가 <string name="tab_the_box_and_buttons">tab the screen and buttons</string>
layout_width 는 match_constraint 로 설정 해 주도록 합니다.
layout_constraintStart_toEndOf 는 @+id/label_text
layout_constraintEnd_toEndOf 는 parent


How to play 에서 마우스 우클릭 후 shw baseline을 클릭 해 봅니다.
How to play 아래에 하얀색 바가 나타 납니다.
마우스로 클릭해서 info_text 로 끌어다 놓습니다.



이제 how view 는 info_text view 의 text 라인에 종속 되어 info_text 에 조정받게 설정이 되었습니다.

info_text 를 드래그로 이동하던지 다른 뷰에 연결을 시켜면 항상 같이 라인에서 움직이게 됩니다.
How To play 는 항상 고정이고 뒤에 나오는 내용(info_text)은 상황에 따라 변경 될 수도 있으니 뷰를 분리하여 이렇게 관리하는 것도 개발 편의에 큰 도움이 됩니다.
화면하단에 버튼 3개를 적절히 배치 합니다.
id 는 red_button, yellow_button, green_button 으로 설정 해 주도록 하시고 text 는 이전에 strings.xml 에 만들어둔
<string name="button_red">RED 을 각각 버튼의 text 에 적용 해 주도록 합니다

버튼을 대충 올렸더니 버튼이 위치가 엉망이네요
버튼의 base 라인을 yellow 를 기준으로 맞춰 주도록 합니다.


3개 버튼을 동시에 선택하여 (컨트롤 클릭) Chain 설정을 Create Horizontal Chain 을 주도록 합니다.




yellow 박스 를 기준으로 baseline 이 설정 되어 있으니 yellow 박스의 세로 축을 맞춰 보도록 하겠습니다.
layout_constraintTop_toBottomOf="@+id/info_text"
layout_constraintBottom_toBottomOf="parent"
top은 info_text 의 bottom 으로 , bottom 은 parent 로 설정해 주도록 합니다.
남은 공간의 중간에 자동으로 배치가 됩니다.
이상태에서 yellow 박스의 세로축을 100으로 설정하면 가능한 제일 아래로 내려가서 앱의 최 하단에 배치가 됩니다.



이제 button을 사용하는 이벤트를 추가 해 보도록 하겠습니다.
colors.xml 에 3가지 색상을 추가 합니다.
<color name="my_green">#12C700</color>
<color name="my_red">#E54304</color>
<color name="my_yellow">#FFC107</color>기존 코드에 새로운 view 3개 (button 3개) 의 리벤트 리스너를 추가 해 보도록 하겠습니다.
private fun setListeners() {
var clickableViews: List<View> =
listOf(box_one_text, box_two_text, box_three_text, box_four_text, box_five_text,
constraint_layout,
red_button, yellow_button, green_button)
for(item in clickableViews) {
item.setOnClickListener{ makeColored(it) }
}
}private fun makeColored(view: View) {
when (view.id) {
// Boxes using Color class colors for background
R.id.box_one_text -> view.setBackgroundColor(Color.DKGRAY)
R.id.box_two_text -> view.setBackgroundColor(Color.GRAY)
// Boxes using Android color resources for background
R.id.box_three_text -> view.setBackgroundResource(android.R.color.holo_green_light)
R.id.box_four_text -> view.setBackgroundResource(android.R.color.holo_green_dark)
R.id.box_five_text -> view.setBackgroundResource(android.R.color.holo_green_light)
// Boxes using custon colors for background
R.id.red_button -> box_three_text.setBackgroundResource(R.color.my_red)
R.id.yellow_button -> box_four_text.setBackgroundResource(R.color.my_yellow)
R.id.green_button -> box_five_text.setBackgroundResource(R.color.my_green)
else -> view.setBackgroundColor(Color.LTGRAY)
}
}이제 실행을 해 보도록 하겠습니다.



잘 되시나요?
ui 도 배치 해 보고 ui 변경도 해보고 버튼까지 만들어 기능도 추가 해 보았습니다.
줄맞춤이 얼마나 중요한지는 만들어 보시면서 많이 느끼 실 수 있으리라 생각 합니다.
처음 하시는 분이라면 이렇게 한번 맞춰서 깔끔하게 나오는걸 한번 해보시면 많은 도움이 되리라 생각합니다.
** 본 포스팅은 udacity.com 에서 제공하는 강의 Developing Android Apps with Kotlin 을 기반으로 작성되었습니다.**
'Android 앱 > Android 개발' 카테고리의 다른 글
| android JetPack navigation 설정법 기초 (1) (0) | 2021.04.21 |
|---|---|
| adroid Jetpack 이란? (0) | 2021.04.21 |
| 14. Constraint Layout (콘스트래인트 레이아웃) 3 (chain) - Android Studio (안드로이드) (0) | 2020.02.09 |
| 13. Constraint Layout (콘스트래인트 레이아웃) 2 - Android Studio (안드로이드) (0) | 2020.02.09 |
| 12.Constraint Layout (콘스트래인트 레이아웃) 1 - Android Studio (안드로이드) (0) | 2020.02.09 |