안드로이드 JetPack 중에서 많이 사용되고 있고, 개발방향으로 구글에서 많이 밀고 있는 Navigation 의 기본 사용법에 대해 알아보도록 하겠습니다.
Navigation 은 사용자가 앱 내의 여러 콘텐츠를 이동하고, 그곳을 들어갔다 나올수 있게 하는 상호작용을 의미 합니다.
JetPack 의 Navigation 컴포넌트는 단순 버튼 클릭에서 부터 좀 더 복합한 패턴에 이르기까지 다양한 이동을 구현 할 수 있도록 도와 줍니다.
이제 본격적인 설정법을 알아 보도록 합니다.
우선 build.gradle 에서 설정 부터 추가 합니다.
build.gradle (project)
repositories {
google()
jcenter()
}
build.gradle (app)
dependencies {
....
implementation 'androidx.navigation:navigation-fragment-ktx:2.3.5'
implementation 'androidx.navigation:navigation-ui-ktx:2.3.5'
....
}
build.gradle (app)
plugins {
...
id 'kotlin-android-extensions'
}
리소스 접근의 편의를 위해 plugin 추가하도록 하합니다.
이제 빌드 설정이 완료 되었습닏다.
navagation resource 들을 추가할 디렉토리를 추가 하도록 합니다.


navagation 의 핵심인 navigation resource 를 추가 하도록합니다. (nav_graph 로 추가 하도록 합니다.)


navigation 이 추가 되었으니 activity_main.xml 에 navigation 을 셋팅하도록 해 봅시다.
<fragment
android:id="@+id/nav_host"
android:layout_height="0dp"
android:layout_width="0dp"
app:navGraph="@navigation/nav_graph"
app:defaultNavHost="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
android:name="androidx.navigation.fragment.NavHostFragment" />
MainActivity.kt 도 마찬가지로...
package com......
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.navigation.NavController
import androidx.navigation.fragment.findNavController
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
lateinit var navCtrl : NavController
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
navCtrl = nav_host.findNavController()
}
}
이대로 실행하면 nav_graph 에 아무 fragment (페이지) 가 없어 빌드는 되지만 실행이 되지 않습니다.
navigation 을 만든이유에 맞게 여러 페이지를 추가 해 보도록 합니다.
fragment package 추가 하여 fragment 를 관리 하도록 합니다.


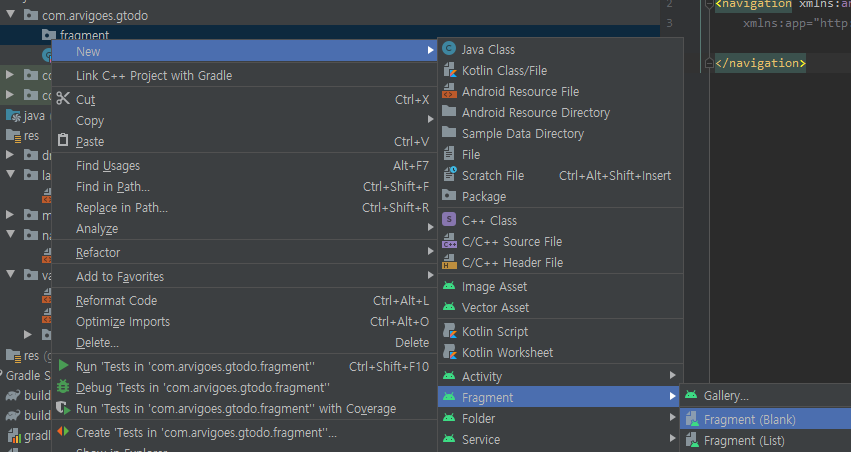
fragment 추가해 봅니다.


fragment Name 은 MainFragment 로 하면 gragment Layout Name 은 자동으로 fragment_main 으로 됩니다. Finish

MainFragment.kt 파일과 fragment_main.xml 레이아웃 파일이 자동으로 생성 됩니다.
원하는 만큼 다양한 fragment 를 추가로 생성해 줍니다.
저는 ListFragment 와 TodoFragment 를 추가 했습니다.

이제 몇개의 fragment 를 만들었으니, 다시 navigation 으로 돌아가서 페이지들을 navigation 에 추가 하여 페이지들을 보여줄 준비를 해 봅시다.
nav_graph.xml 을 선택하고, Desing 탭을 선택 해 줍니다.

상단의 New Destination 을 클릭하여 만들어둔 fragment 들을 전부 추가해 줍니다.


페이지 순서에 맞춰서 연결 시켜줍니다.



만약 MainFragment 에 홈(집) 아이콘이 없다면 우클릭 -> Set as Start Destination 으로 설정해 주도록 합니다..

앱을 실행해보자. .

첫화면에 MainFragment 가 나왔다면 성공입니다..
아직 전환에대한 작업을 하지 않았으니 이게 끝이죠.
다음에는 Fragment 간의 전환에 대해 알아 보도록 합니다.
'Android 앱 > Android 개발' 카테고리의 다른 글
| adroid Jetpack 이란? (0) | 2021.04.21 |
|---|---|
| 15. Constraint Layout (콘스트래인트 레이아웃) 4- Android Studio (안드로이드) (0) | 2020.02.09 |
| 14. Constraint Layout (콘스트래인트 레이아웃) 3 (chain) - Android Studio (안드로이드) (0) | 2020.02.09 |
| 13. Constraint Layout (콘스트래인트 레이아웃) 2 - Android Studio (안드로이드) (0) | 2020.02.09 |
| 12.Constraint Layout (콘스트래인트 레이아웃) 1 - Android Studio (안드로이드) (0) | 2020.02.09 |